Hallo, moinmoin
und herzlich willkommen zu einem etwas anderen Blog-Artikel auf Kitchennerds. Ich möchte euch als Gast-Beitrag einen Hintergrund-Blick auf das gerade erfolgte Redesign der Website gewähren. Ich bin Heiner und bei Kitchennerds der Verantwortliche für alles Technische. Wenn dort also mal etwas nicht läuft, bin ich schuld. 😉
Ein kurzer Blick zurück
Im September 2014 sind wir mit Kitchennerds an den Start gegangen. Davor gab es eine fast anderthalbjährige Planungs- und Umsetzungsphase. Das klingt nach lange und war es auch, aber wir mussten mit einem sehr kleinen Team (im Kern aus nur zwei Personen bestehend) von Null ein ganzes Geschäft inklusive relativ komplexer Website hochziehen. Dabei haben wir Wert darauf gelegt, dass die Webpräsenz von Kitchennerds nicht generisch und austauschbar wirkte, sondern ihren eigenen, unverwechselbaren Charme hatte. Auch wenn wir mit dem Ergebnis nicht vollständig zufrieden waren, war es doch eine prima – und vor allem voll funktionierende – Ausgangsbasis.

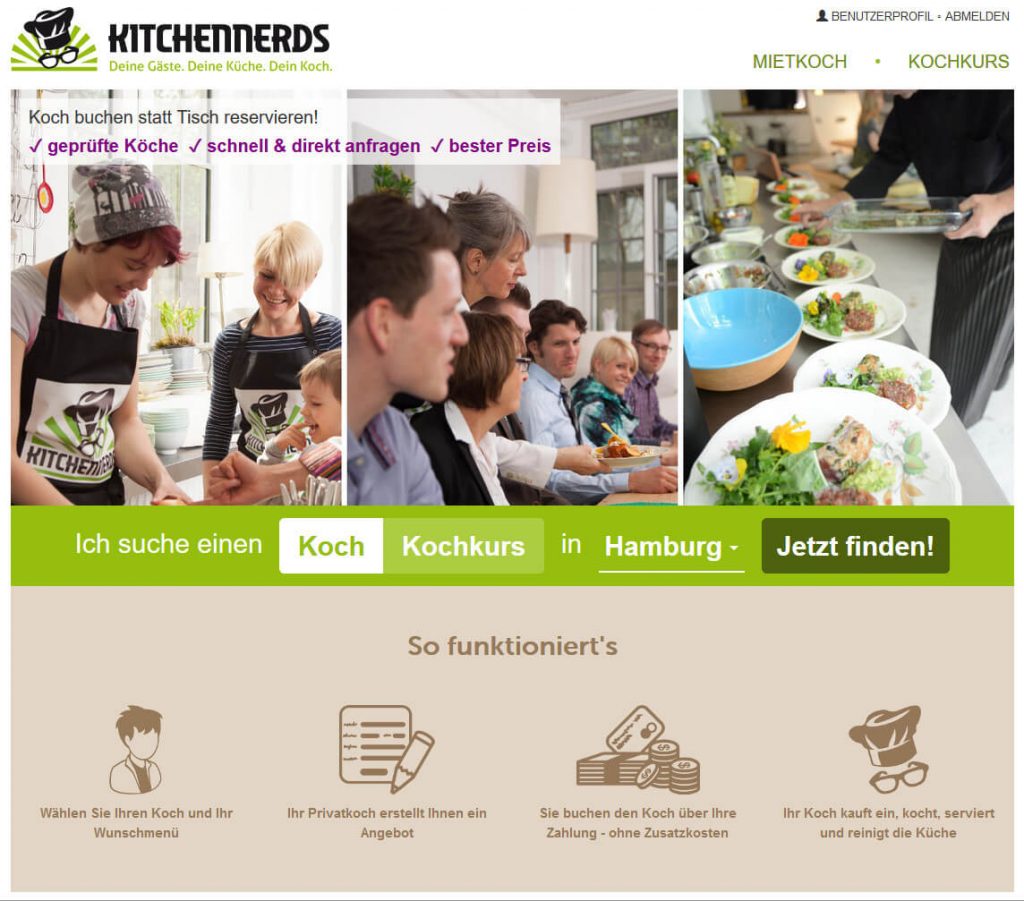
die Startseite vor dem Redesign
Die Ziele für das Redesign
Eine lebendige Website ist ein sich ständig weiterentwickelndes Projekt. Einzelne Seiten werden geändert, neue „angeflanscht“, und im besten Fall gibt es eine klare Designlinie, der man folgen kann. So und so wächst aber im Laufe der Zeit das Gefühl, dass die Webpräsenz altert und unrunder wird. Hinzu kommen neue technische Ansprüche – sowohl auf Entwicklerseite, elegantere oder sicherere Lösungen als die bisherigen zu verwenden, wie auch auf Benutzerseite bspw. in Form neuerer Smartphones mit besseren Grafikfähigkeiten. Darüber hinaus können sich Erwartungen an die generelle Bedienung einer Website ändern.
Unsere Hauptanliegen an die neue Webpräsenz waren entsprechend:
- ein aufgeräumteres Design mit besserer Präsentation der Angebote unserer Köche
- ein einheitlicheres, frischeres Farbkonzept
- eine übersichtlichere Startseite
- eine bessere Benutzbarkeit auf mobilen Geräten (insbesondere Smartphones)

unsere Todo-Liste
Der Weg
Das Konzept für die neue Wepräsenz ist tatsächlich über ein Jahr alt. Als Grundlage für alles Weitere dienten die Start- und die Koch-Seite, die wir als besonders wichtig ansehen, d.h. diese beiden Seiten waren komplett designt (von der Agentur brink / martens), während für alle anderen grundsätzliche Farb- und Gestaltungsvorgaben existierten. Insgesamt mussten 47 einzelne Seiten angepasst werden, wobei natürlich der Aufwand sehr unterschiedlich ausfiel – eine schlichte „Danke“-Seite ist deutlich schneller umgesetzt als beispielsweise die Präsentation des Suchergebnisses.

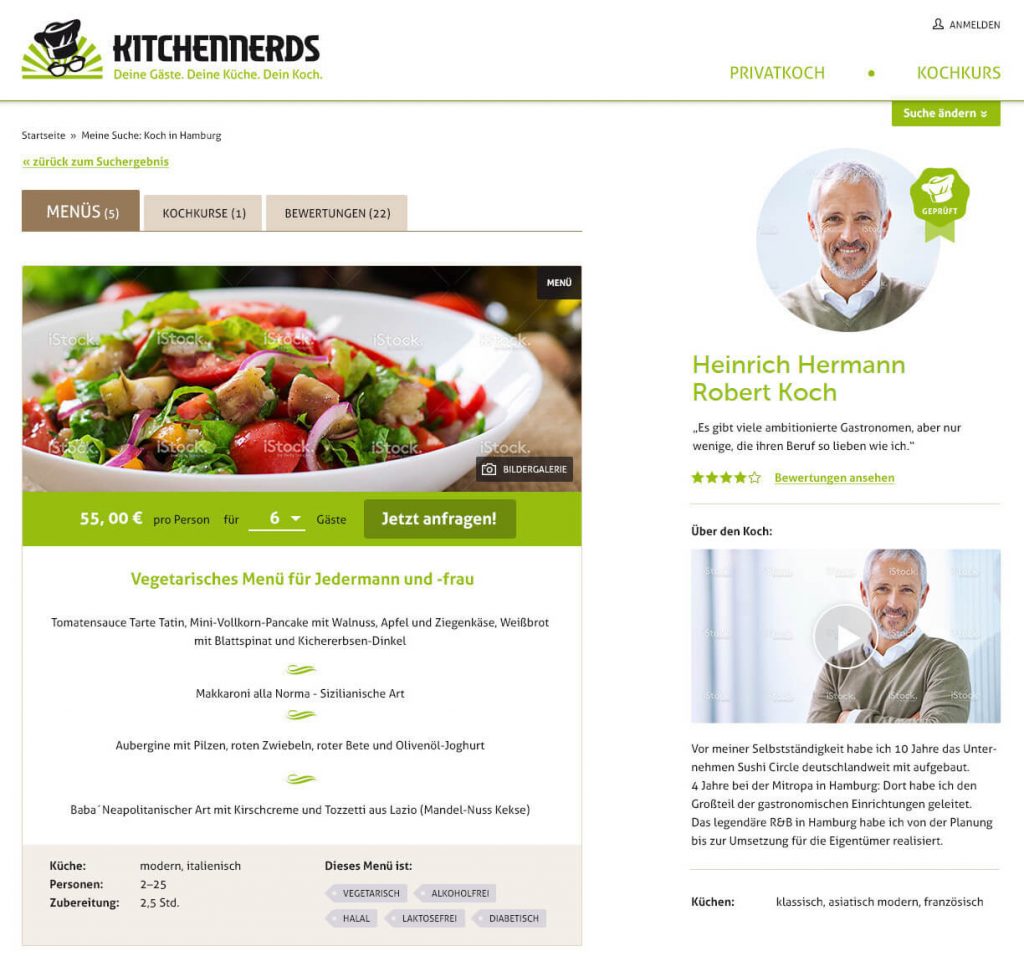
Vorschlag der Agentur zum Redesign des Kochportraits
So und so übersteht aber selbst die am besten designte Vorgabe ihre konkrete Umsetzung nur mehr oder weniger. Was auf dem Reißbrett perfekt aussieht, steht schnell vor Problemen, wenn der Benutzer zum Beispiel ein deutlich schmaleres Browserfenster verwendet – von der Ansicht auf einem Smartphone ganz zu schweigen. Entscheidungen müssen getroffen werden, wie sich Elemente anordnen, bzw. ob sie überhaupt immer in derselben Form beibehalten werden können. Hierzu ein kleines Beispiel:
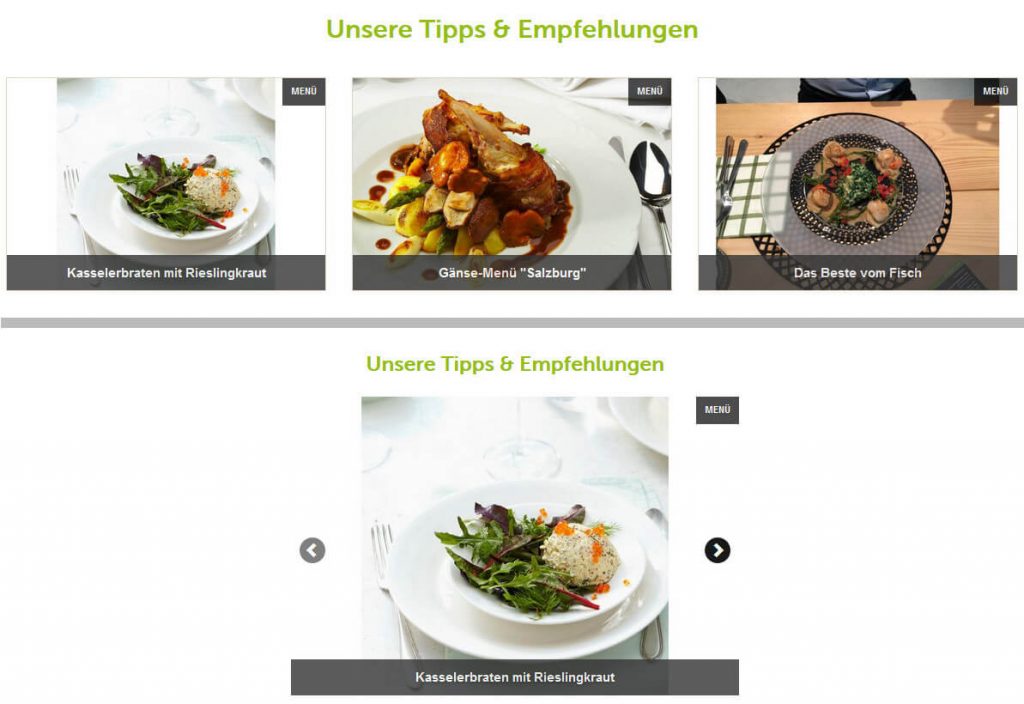
Auf der Startseite gibt es mehrere Teaser für Gerichte und Kochkurse. Auf einem Smartphone würden diese alle untereinander angeordnet werden, wodurch der Benutzer sehr lange scrollen müsste. Das ist nicht grundsätzlich etwas, das man vermeiden sollte, aber wir haben uns dazu entschieden, für die mobile Nutzung stattdessen ein „Karussell“ zu verwenden, das alle Angebote durchrotiert, um dadurch viel Platz zu sparen:

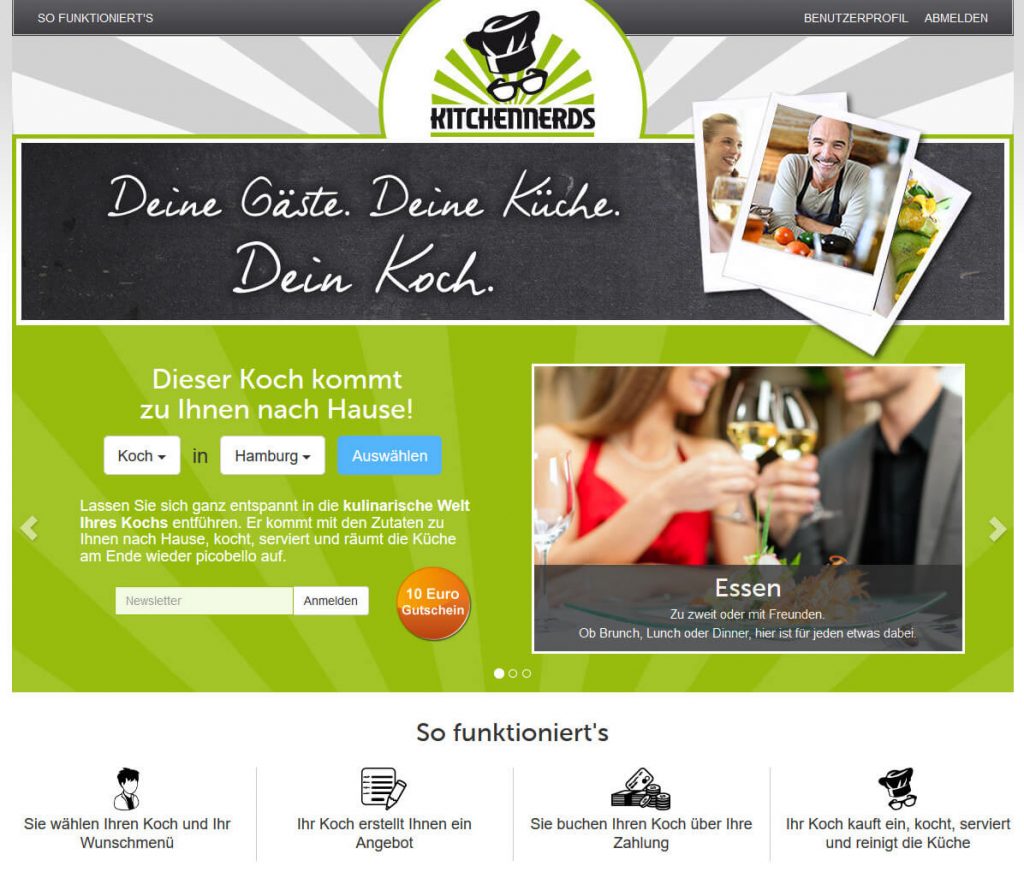
oben die Teaser-Ansicht für große Displays, unten für kleine als Karussell
Ein Punkt, der auch immer bei einem Redesign beachtet werden muss, ist die Gestaltung von Texten (sofern man diese ändern möchte). Die ursprüngliche Vorgabe für die Startseite sah eine extreme Verknappung des Lesestoffs vor. Das ist natürlich kontraproduktiv, was die Auffindbarkeit der Site in Suchmaschinen betrifft, und kann im schlimmsten Fall dafür sorgen, dass man überhaupt nicht mehr unter einschlägigen Begriffen gefunden wird. Wir haben deshalb auf Basis unserer bisherigen Texte neue erstellt, die noch alle wichtigen Begriffe enthalten, aber etwas eingängiger sind.
Die Ergebnisse
Es wäre schön gewesen, noch Ende 2016 mit dem Redesign live zu gehen, aber andere Aufgaben hielten uns immer wieder auf, und manches benötigte auch mehr Abstimmung als gedacht. Schließlich wollten wir nicht irgendwo Bauchschmerzen haben, sondern am Ende sagen können, dass wir jede einzelne Seite besser finden als ihre frühere Version.
Jetzt ist es also soweit, unser bisher zweitgrößtes Projekt – nach dem Start von Kitchennerds selbst – ist umgesetzt, und wir freuen uns darauf, dass ihr die neue Website rege benutzt und euch mit allem gut und schnell zurecht findet! Einen tollen Mietkoch für ein richtig leckeres Essen an den eigenen Herd zu holen sollte jetzt einfacher sein als jemals zuvor. 🙂
Aber natürlich hört die Entwicklung auch jetzt nicht auf. Die Website von Kitchennerds bleibt lebendig, und als Software-Entwickler freue ich mich darauf, neue Features zu programmieren und bestehende zu verbessern. Anregungen, was man besser, schöner oder ganz neu machen könnte, nehmen wir immer sehr gerne an, also schreibt uns euer Feedback!
Zum Ende zeigen wir noch ein paar exemplarische Vergleiche zu früher mit jetzt. Einige Seiten haben sich mehr verändert als andere, aber die grundsätzliche Bedienbarkeit ist gleich geblieben. Schaut einfach mal die Screenshots an, aber am besten geht ihr gleich darauf zu Kitchennerds, denn nur dort findet ihr die wirkliche Live-Version!
Viel Spaß mit dem neuen Design!
Heiner
vom Kitchennerds-Team

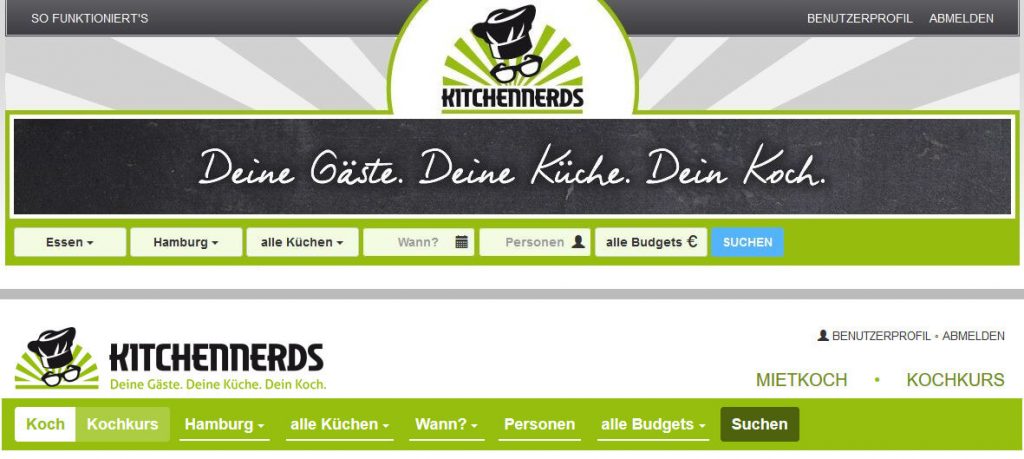
oben die alte, unten die neue Suchmaske

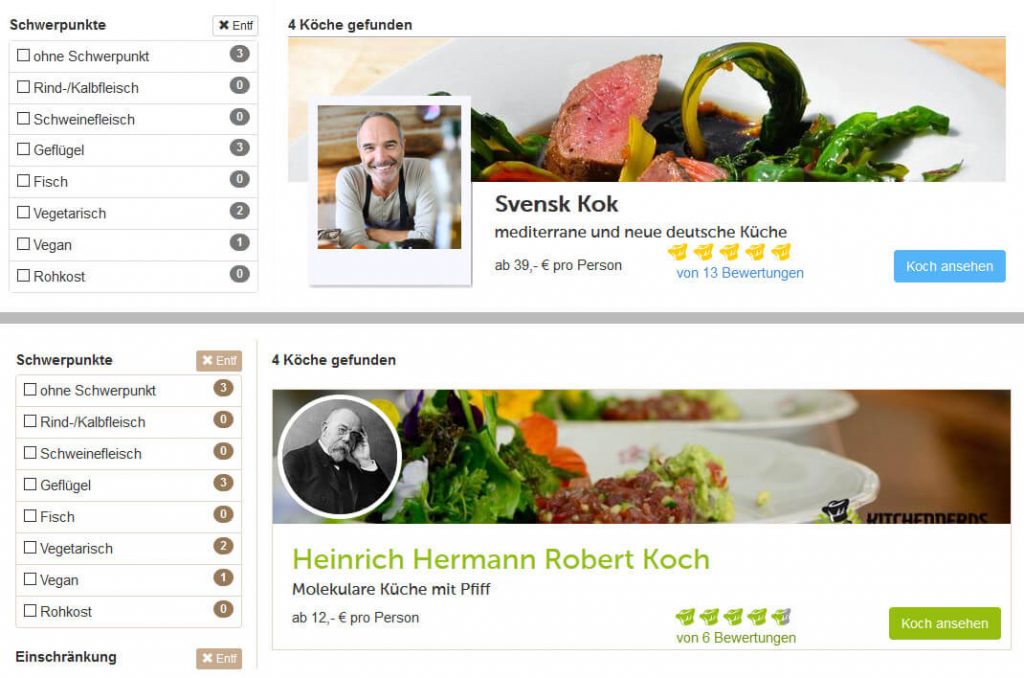
oben das alte, unten das neue Mietkoch-Suchergebnis

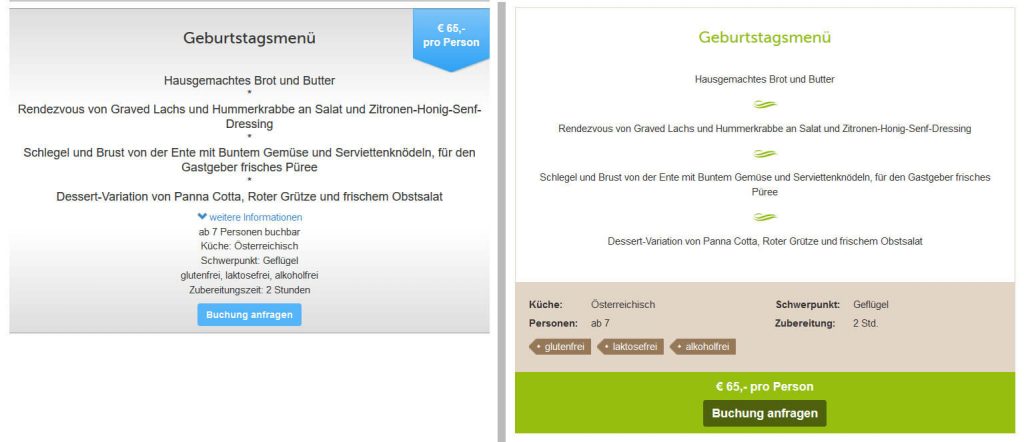
links das alte, rechts das neue Mietkoch-Angebot
- Das Redesign von Kitchennerds - 30. Juni 2017